本教程为笔者全部手打并配以图片作为图示,实属不易,转载请注明,违者必究
文中有部分内容来自于github上,如有侵权,请联系笔者进行删除
前言
本教程为笔者自己在用的分流规则,旨在对大佬的教程进行更加详细的描述,帮助新手朋友完成分流规则的懒人配置。
正文
一、超级详细的配置教程
- 教程首页
https://www.notion.so/Quantumult-X-fa5262f39aa4471e973a5802fcca19fd
- 懒人配置
不想折腾的新手用户推荐直接看这个,跟着步骤做,就能用
https://www.notion.so/dd76743d1e934a6f8cdd87cbdc47c242
二、超级好用的规则列表
之所以列出这个,是因为这位作者有为个别应用&服务单独制作了rule list,便于更好的管理应用&服务的分流,避免iP乱跳
https://github.com/sve1r/Rules-For-Quantumult-X
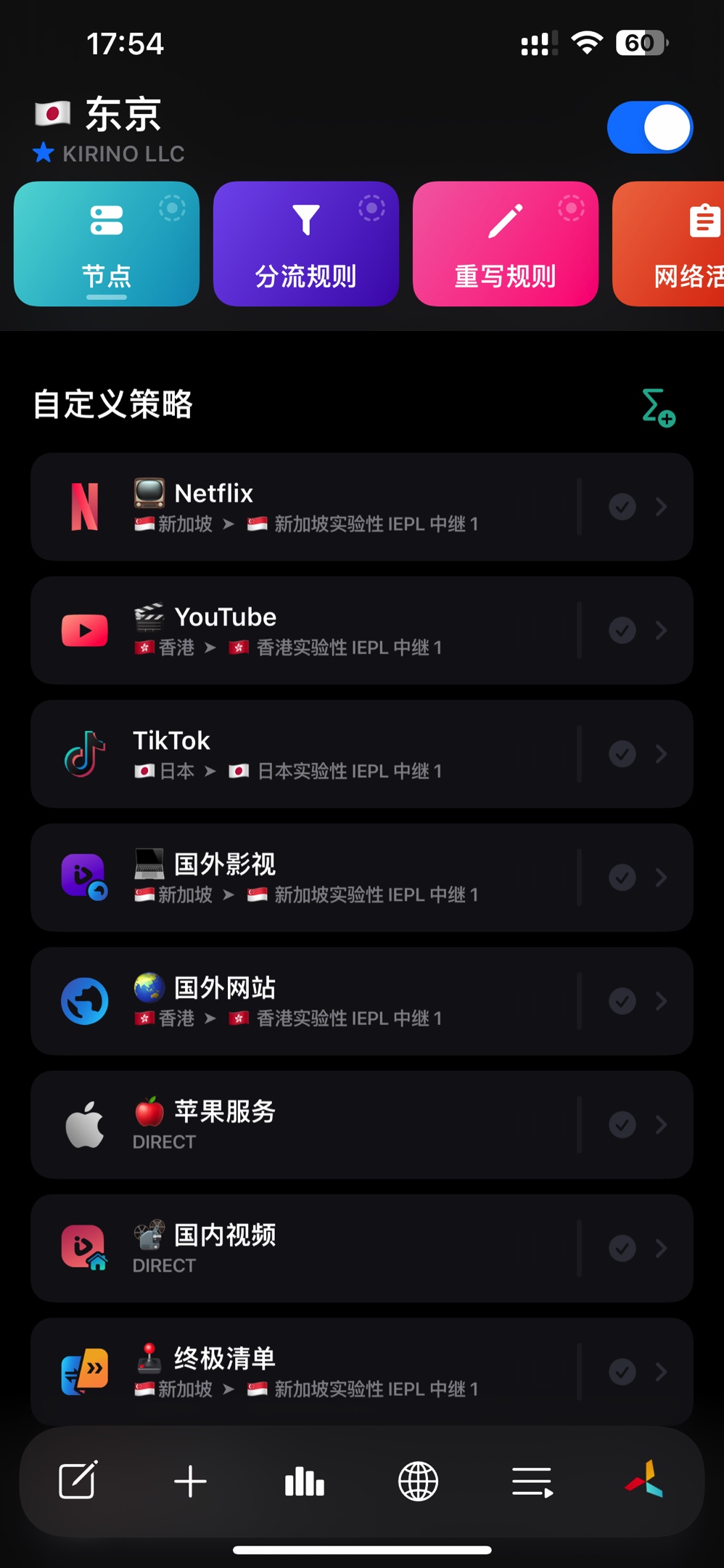
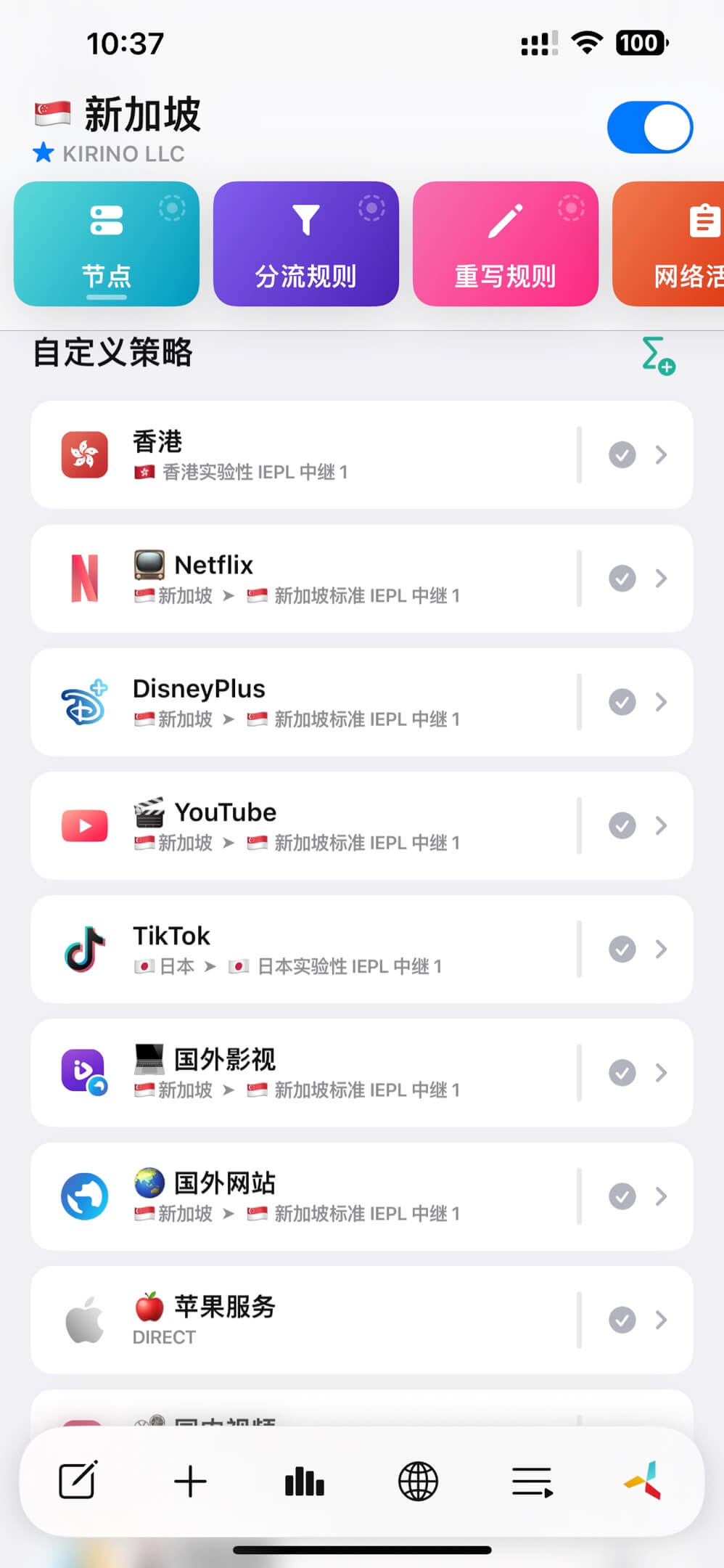
三、超级好看的视觉图标
下图为笔者使用之后的效果,无论什么模式,都是超级精致,强迫症患者的福音


四、补充说明
对视觉图标的使用方法做一些补充,旨在帮助新手用户更好的完成配置
- 订阅图标
①编辑配置文件(找不到的看我之前教程),找到[server-remote]字段,在想要增加图标的相应订阅中修改意思就是你可能有多个订阅链接)
②在enable=true之前加上img-url=https://raw.githubusercontent.com/Orz-3/mini/master/Alpha/name.png注意此句和前后句都要用英文逗号隔开,并且逗号后先要空一格
③示例:img-url=https://raw.githubusercontent.com/Orz-3/mini/master/Alpha/name.png, enable=true
- 策略图标
①长按想要更改图标的策略组,弹出菜单选择编辑,在图标一栏填写https://raw.githubusercontent.com/Orz-3/mini/master/Color/name.png
②name可以替换为https://github.com/Orz-3/mini中的图标名称
③示例:https://raw.githubusercontent.com/Orz-3/mini/master/Color/Netflix.png
